Portfolio
Portfolio
Portfolio
2025
2024
2023
2022
2021

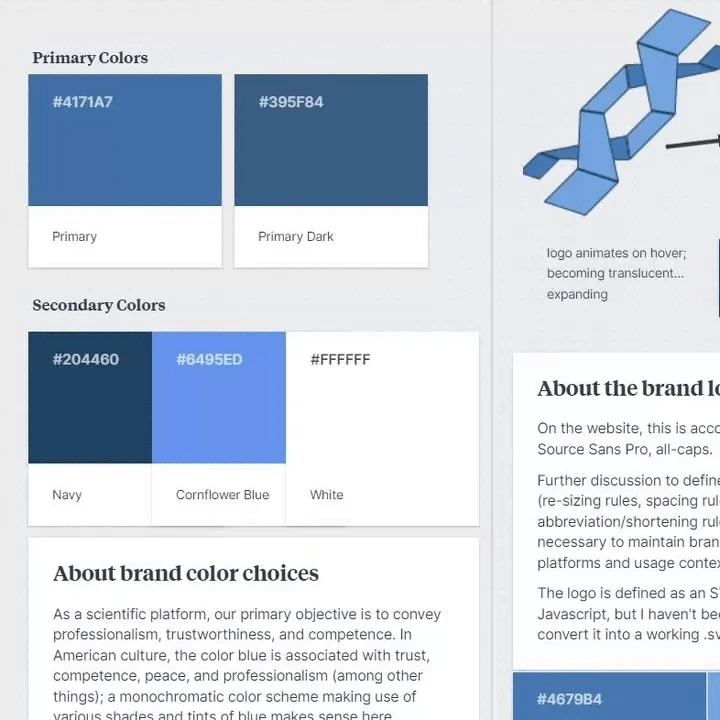
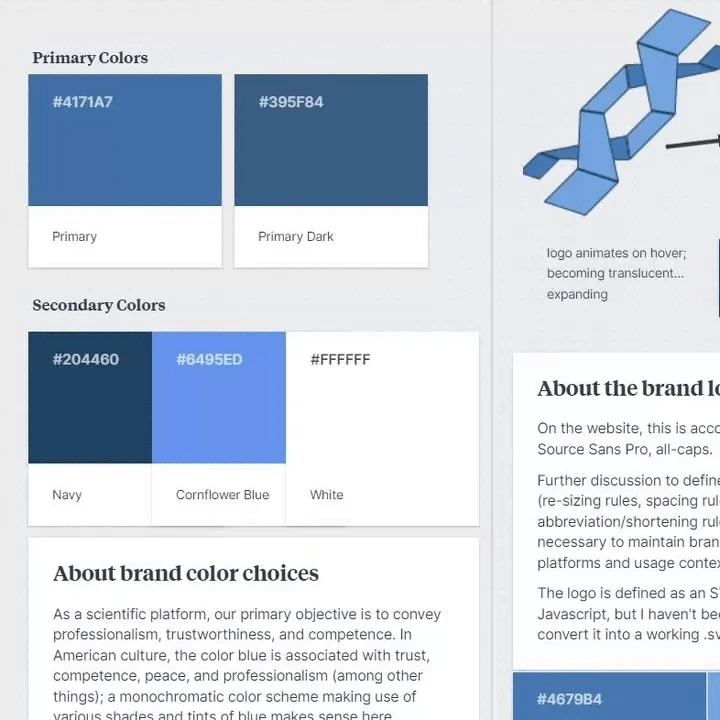
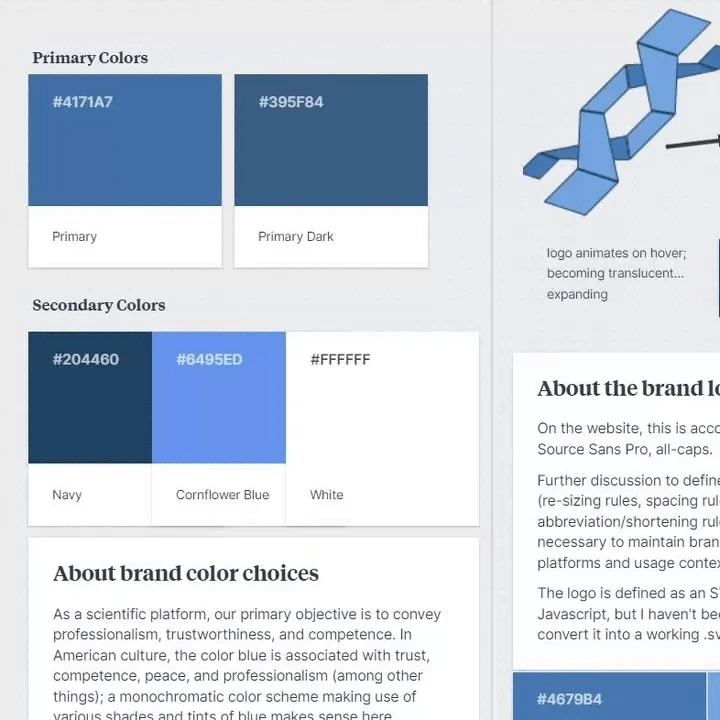
CGAP Visual Identity Audit
Front End Engineer, Harvard Medical School
To guide a re-brand before the development of our marketing page, I audited our fonts, colors, content tone, logos, and other imagery.
Milanote
2020

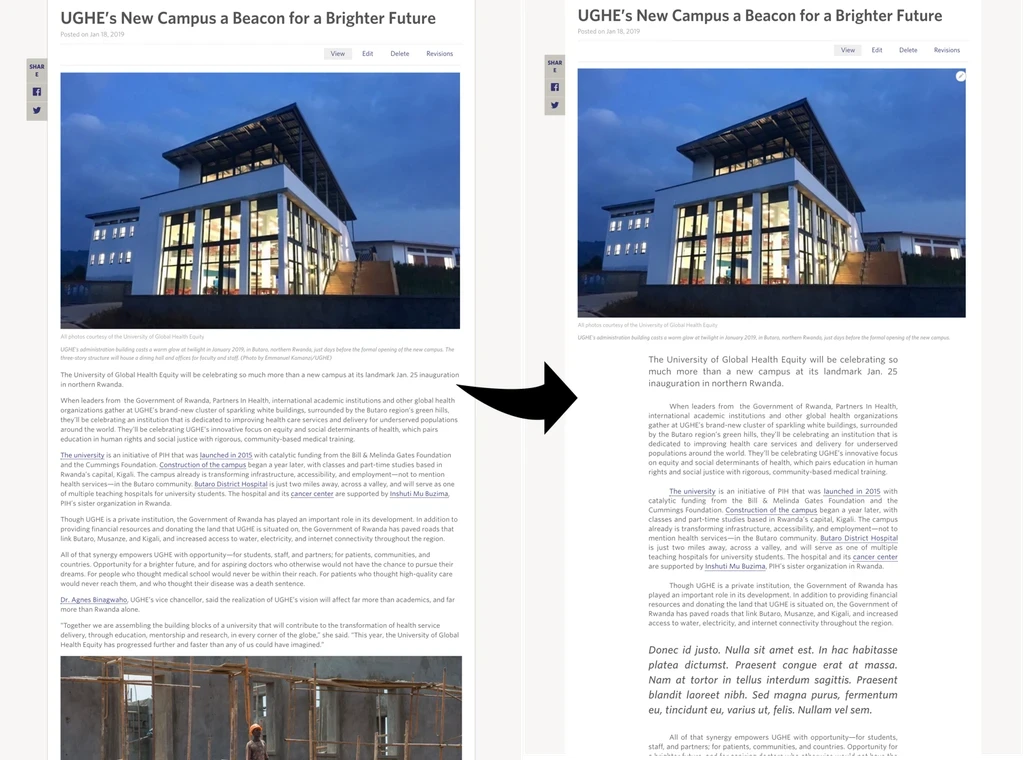
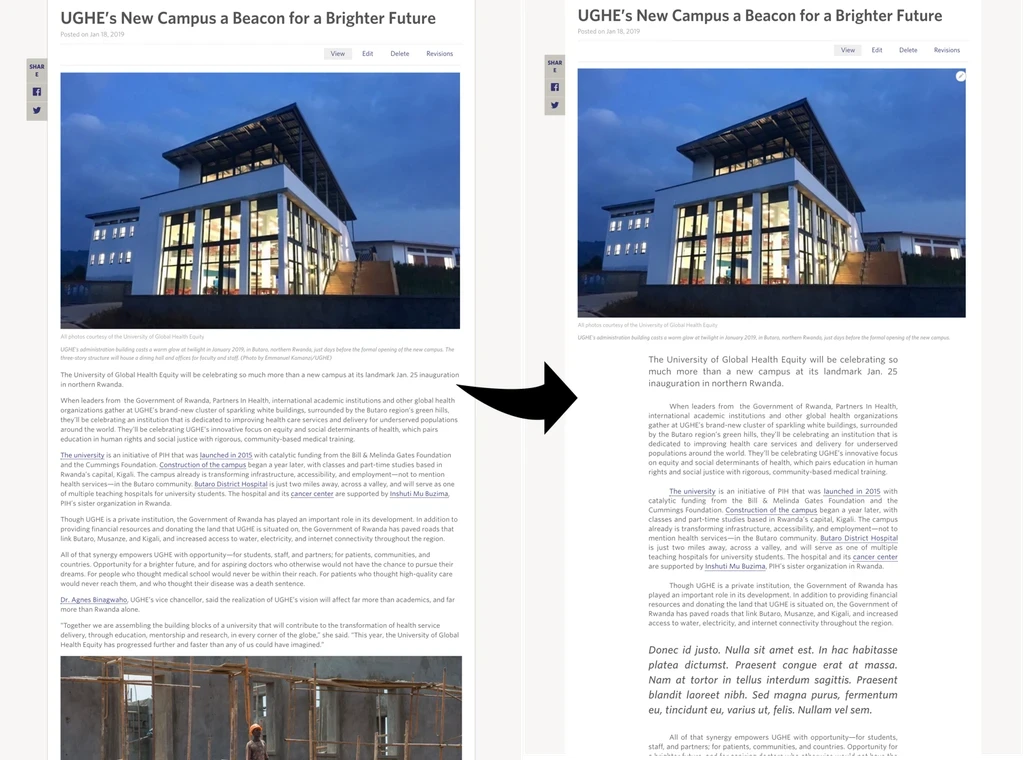
PIH.org UI/UX/IA Audit
Front End Developer & PM, Partners In Health
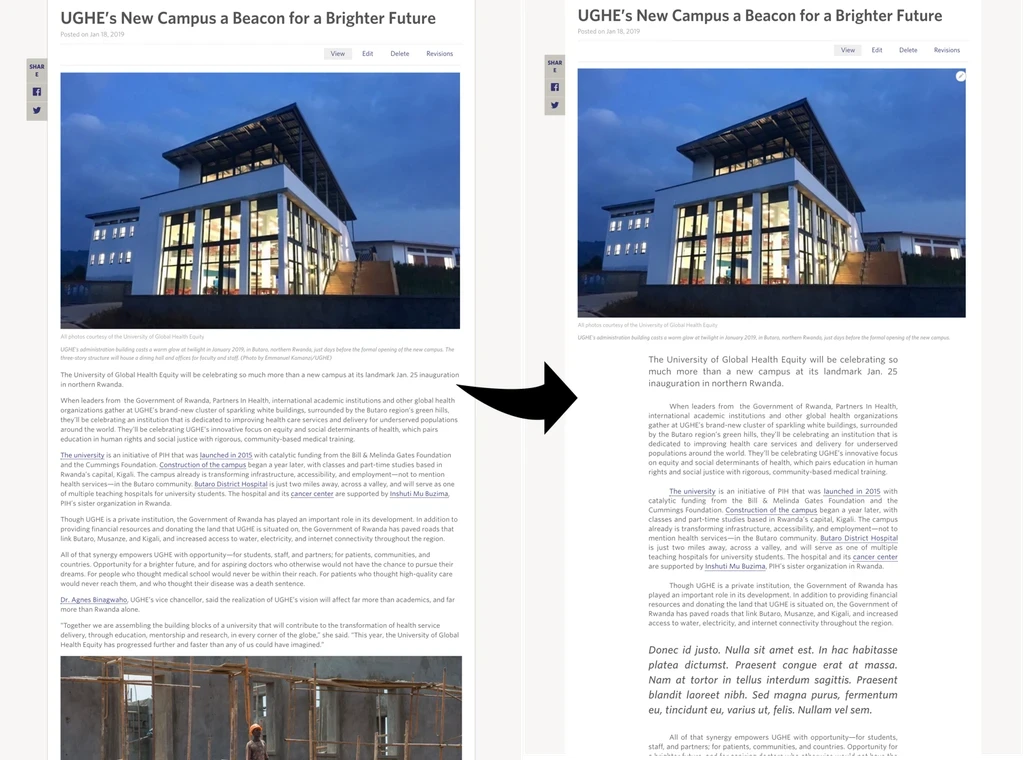
Crawled pih.org with SEO Macroscope, aggregated path data with Google Analytics data, and synthesized recommendations on how pages should be restructured or reorganized.
Google Analytics
SEO Macroscope
2019

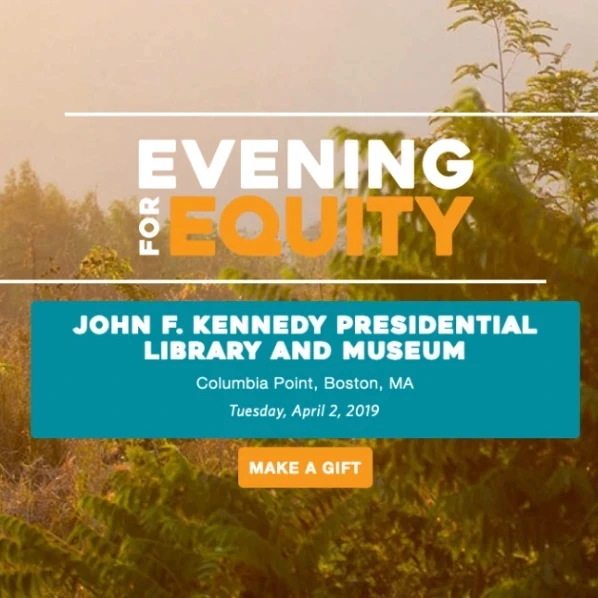
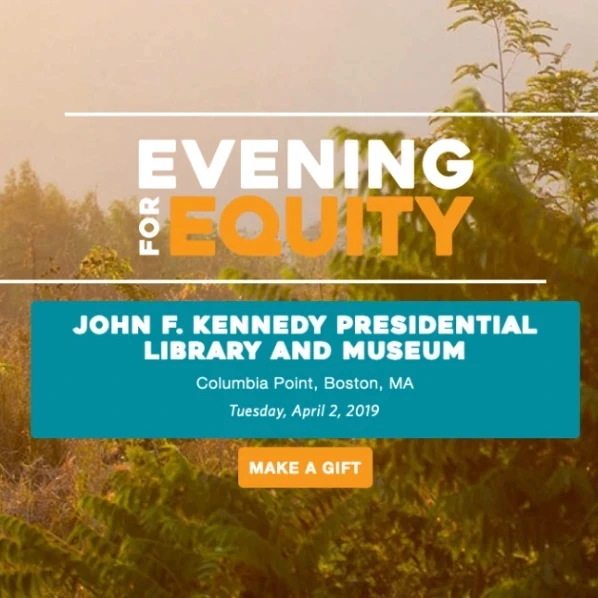
2019 Evening for Equity Site
Front End Developer & PM, Partners In Health
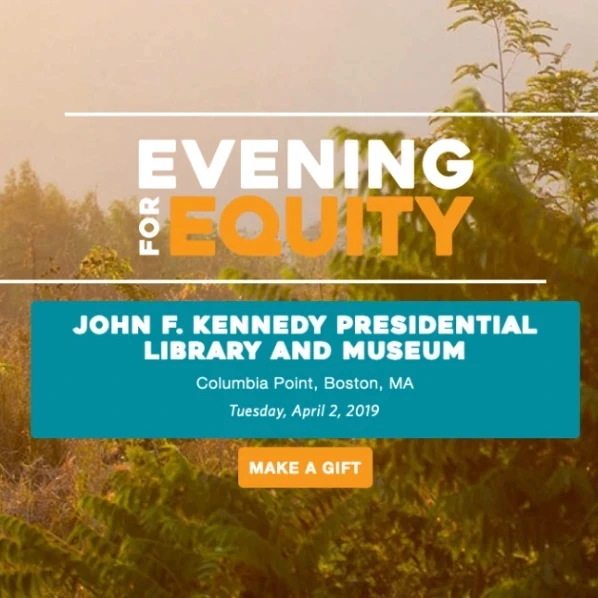
I designed a high-fidelity mockup and then developed the front-end for this microsite for PIH's annual major donor event.
CSS
HTML
Drupal 8
Sketch

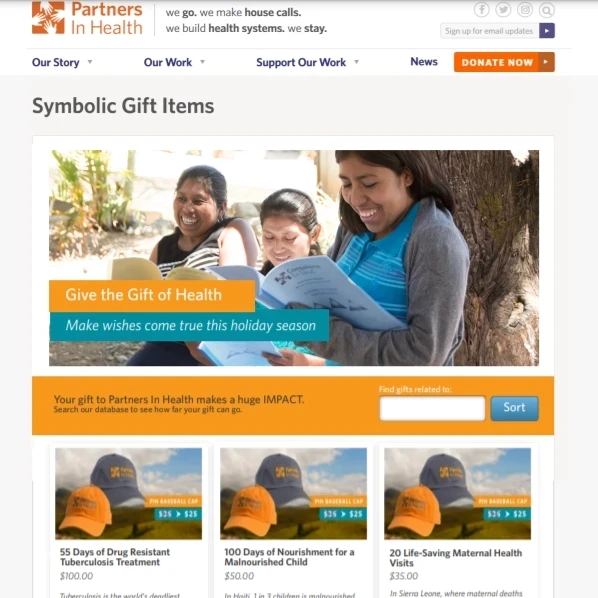
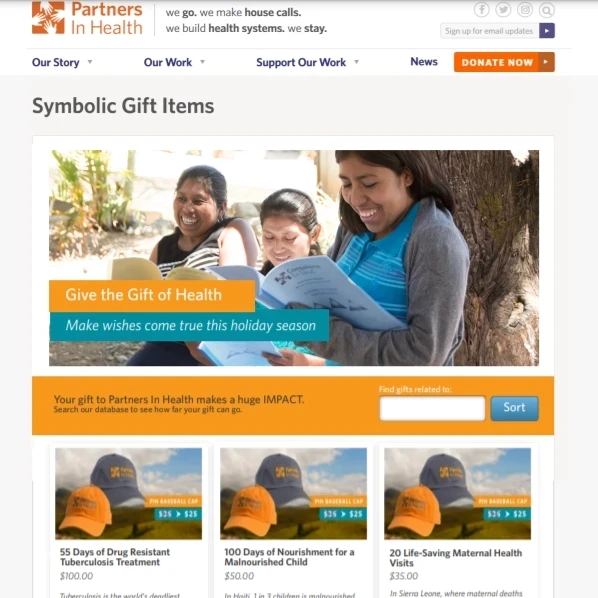
Symbolic Gifts Page
Front End Developer & PM, Partners In Health
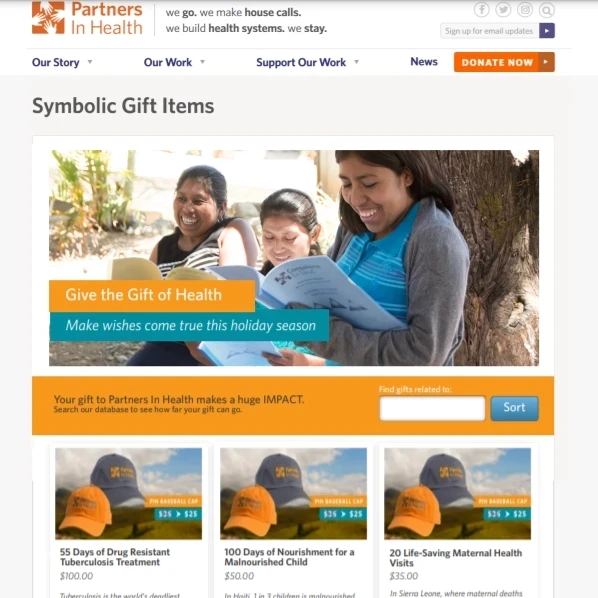
A mockup of a symbolic gifts page where users could make donations supporting specific health services.
Sketch

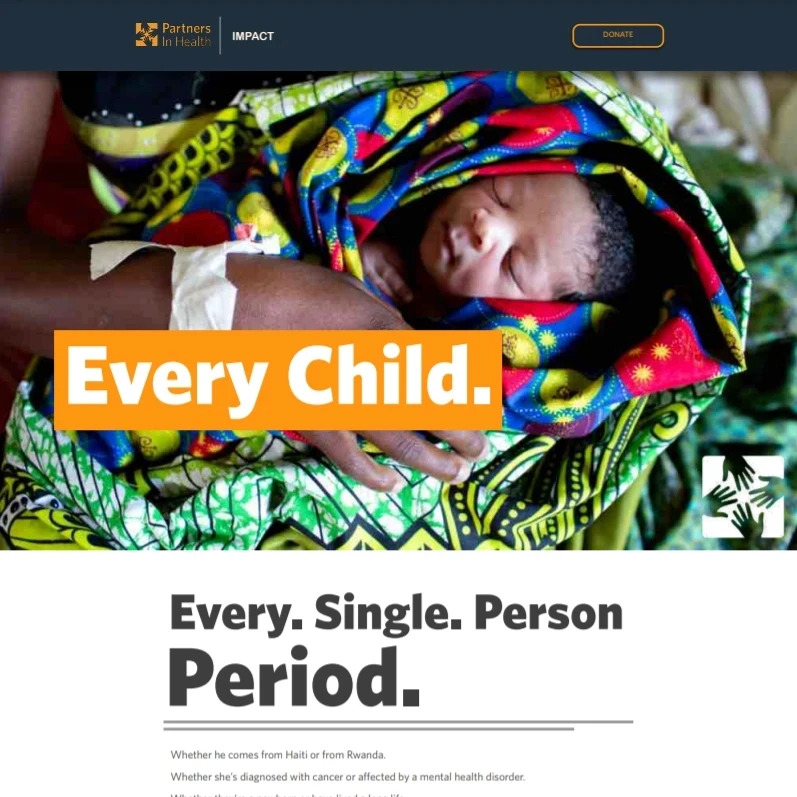
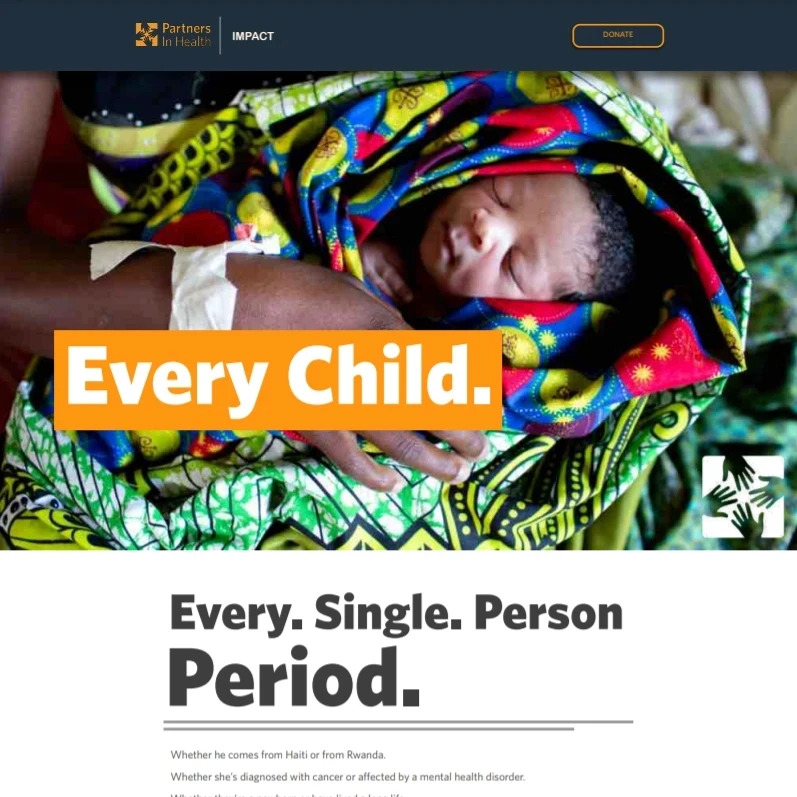
Impact Landing Mockup
Front End Developer & PM, Partners In Health
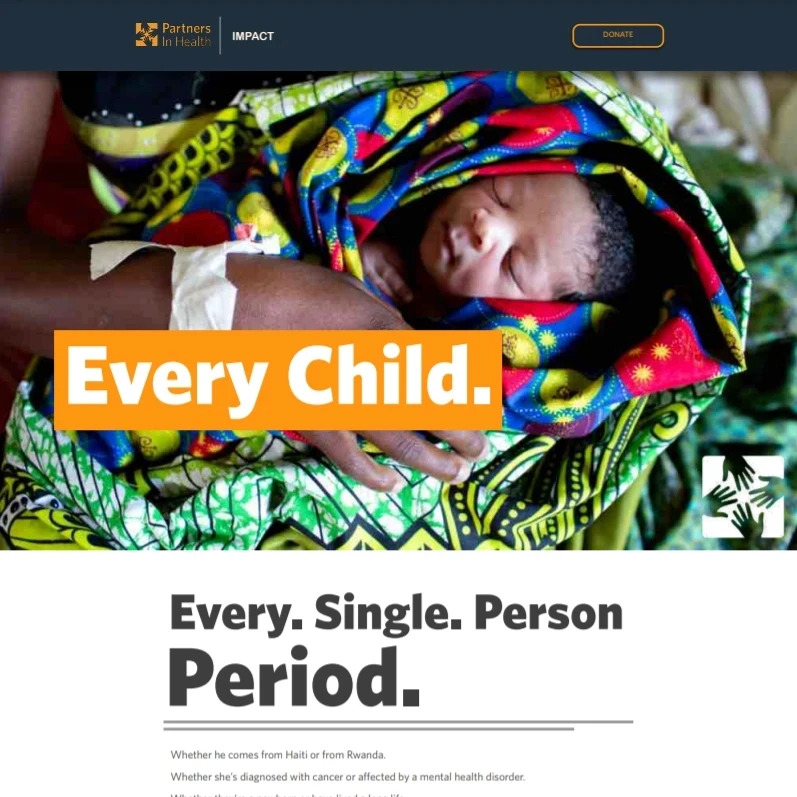
I designed this mockup to convey PIH's impact. We did not get to finish implementing it, but I was still quite proud of the design.
Sketch

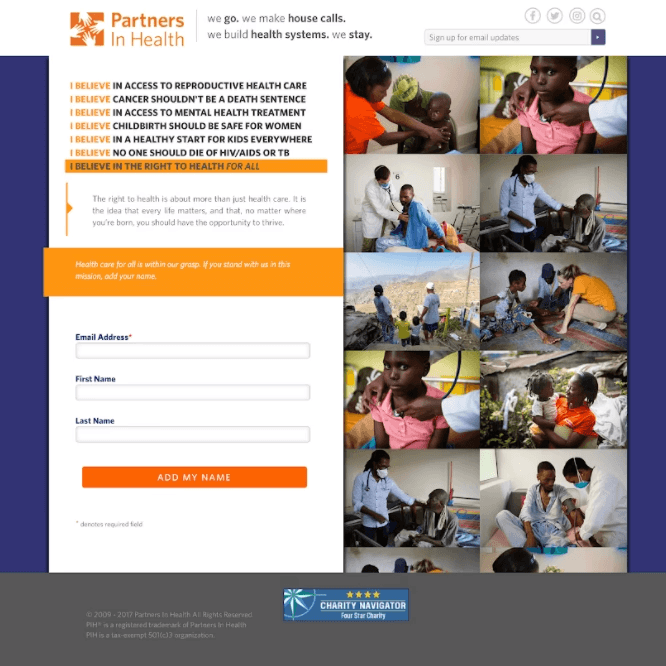
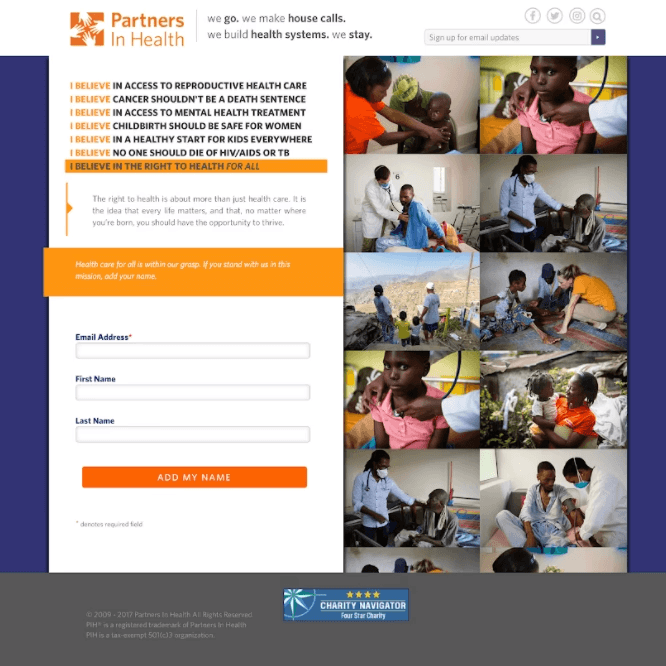
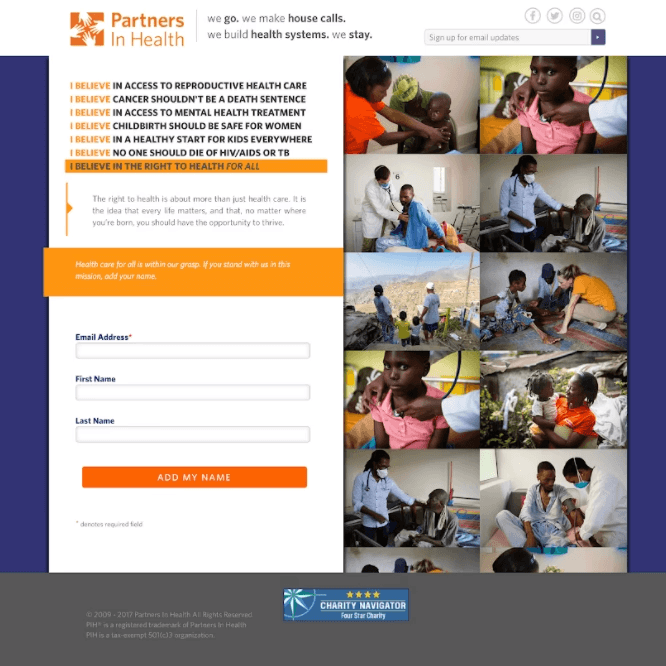
Healthcare Pledge Signup
Front End Developer & PM, Partners In Health
A signup pledge page. John Ra, PIH's designer and the rest of the team helped me improve this mockup in Sketch. I then also built it.
CSS
HTML
BSDTools
2018

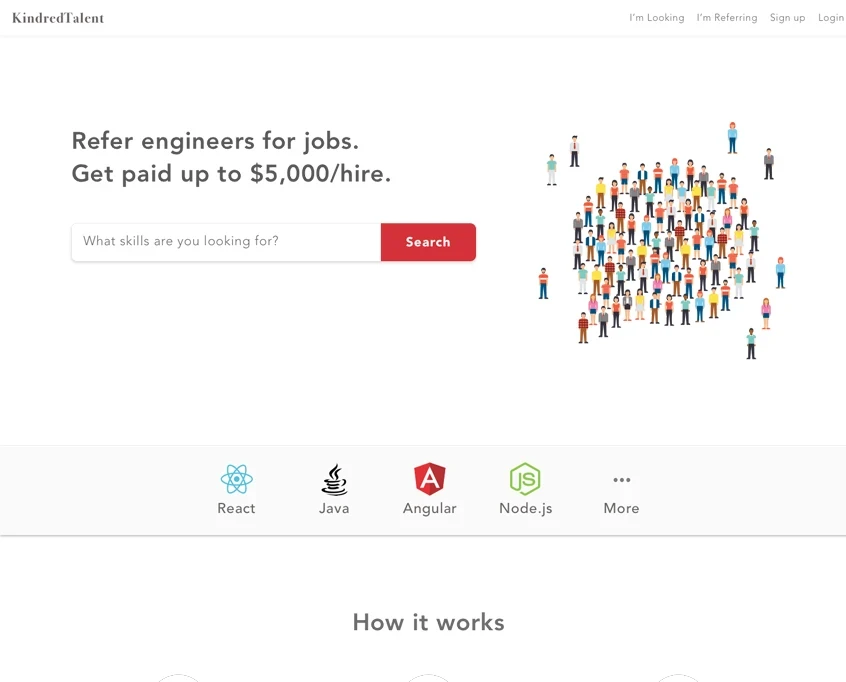
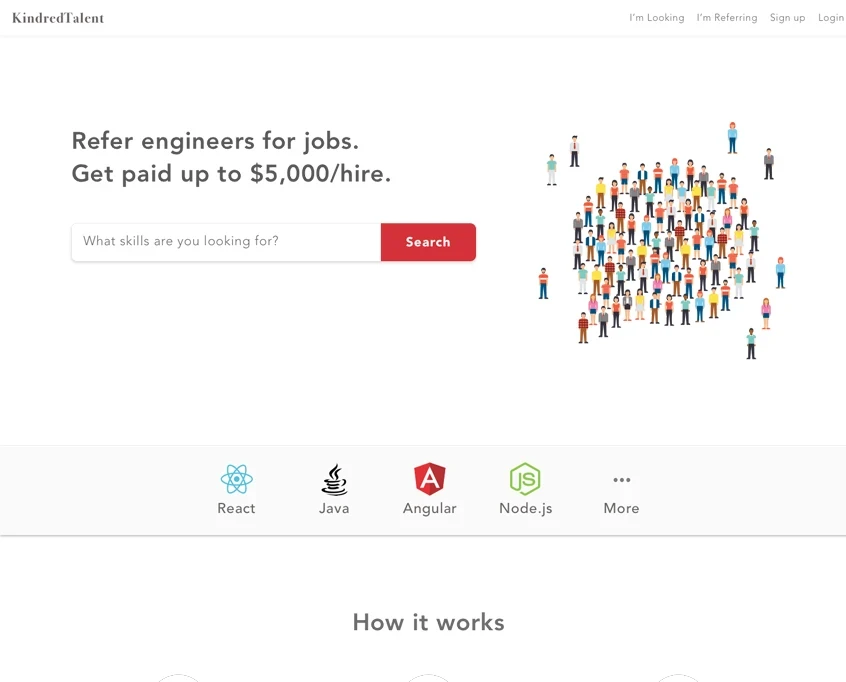
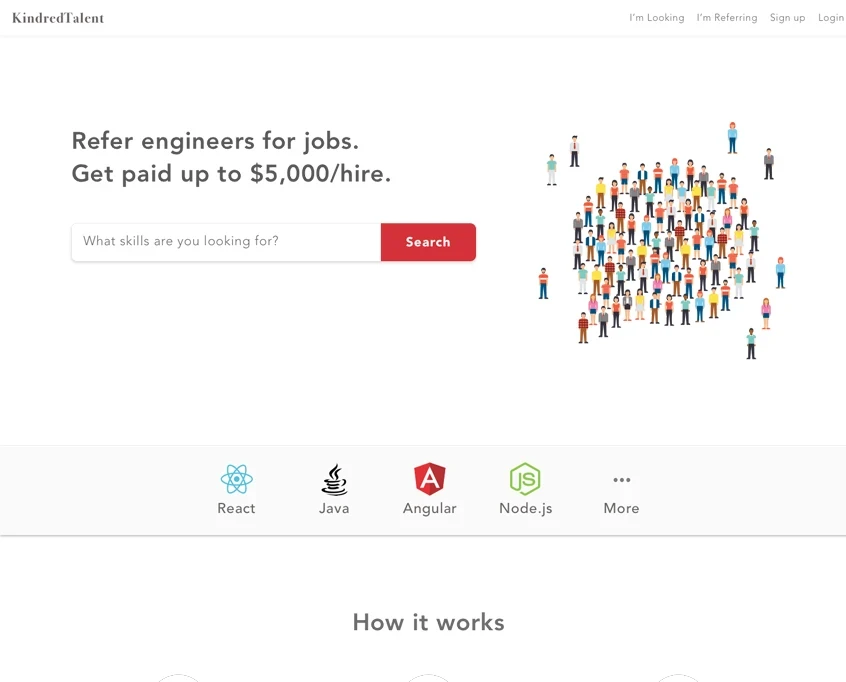
Kindred Talent Homepage
Spring 2018 Intern, Horizons Alpha
As an intern at Horizons Alpha, a few Horizons bootcampers and I collaborated on this landing page for a stealth startup product.
CSS
JSX
ReactJS
2025
2024
2023
2022
2021

CGAP Visual Identity Audit
Front End Engineer, Harvard Medical School
To guide a re-brand before the development of our marketing page, I audited our fonts, colors, content tone, logos, and other imagery.
Milanote
2020

PIH.org UI/UX/IA Audit
Front End Developer & PM, Partners In Health
Crawled pih.org with SEO Macroscope, aggregated path data with Google Analytics data, and synthesized recommendations on how pages should be restructured or reorganized.
Google Analytics
SEO Macroscope
2019

2019 Evening for Equity Site
Front End Developer & PM, Partners In Health
I designed a high-fidelity mockup and then developed the front-end for this microsite for PIH's annual major donor event.
CSS
HTML
Drupal 8
Sketch

Symbolic Gifts Page
Front End Developer & PM, Partners In Health
A mockup of a symbolic gifts page where users could make donations supporting specific health services.
Sketch

Impact Landing Mockup
Front End Developer & PM, Partners In Health
I designed this mockup to convey PIH's impact. We did not get to finish implementing it, but I was still quite proud of the design.
Sketch

Healthcare Pledge Signup
Front End Developer & PM, Partners In Health
A signup pledge page. John Ra, PIH's designer and the rest of the team helped me improve this mockup in Sketch. I then also built it.
CSS
HTML
BSDTools
2018

Kindred Talent Homepage
Spring 2018 Intern, Horizons Alpha
As an intern at Horizons Alpha, a few Horizons bootcampers and I collaborated on this landing page for a stealth startup product.
CSS
JSX
ReactJS
2025
2024
2023
2022
2021

CGAP Visual Identity Audit
Front End Engineer, Harvard Medical School
To guide a re-brand before the development of our marketing page, I audited our fonts, colors, content tone, logos, and other imagery.
Milanote
2020

PIH.org UI/UX/IA Audit
Front End Developer & PM, Partners In Health
Crawled pih.org with SEO Macroscope, aggregated path data with Google Analytics data, and synthesized recommendations on how pages should be restructured or reorganized.
Google Analytics
SEO Macroscope
2019

2019 Evening for Equity Site
Front End Developer & PM, Partners In Health
I designed a high-fidelity mockup and then developed the front-end for this microsite for PIH's annual major donor event.
CSS
HTML
Drupal 8
Sketch

Symbolic Gifts Page
Front End Developer & PM, Partners In Health
A mockup of a symbolic gifts page where users could make donations supporting specific health services.
Sketch

Impact Landing Mockup
Front End Developer & PM, Partners In Health
I designed this mockup to convey PIH's impact. We did not get to finish implementing it, but I was still quite proud of the design.
Sketch

Healthcare Pledge Signup
Front End Developer & PM, Partners In Health
A signup pledge page. John Ra, PIH's designer and the rest of the team helped me improve this mockup in Sketch. I then also built it.
CSS
HTML
BSDTools
2018

Kindred Talent Homepage
Spring 2018 Intern, Horizons Alpha
As an intern at Horizons Alpha, a few Horizons bootcampers and I collaborated on this landing page for a stealth startup product.
CSS
JSX
ReactJS










